原文:http://blog.csdn.net/wang465745776/article/details/52527905
前提条件
Nexus 3.0.1
提出问题
如何上传第三方插件到Nexus私服?
解决办法
第一步
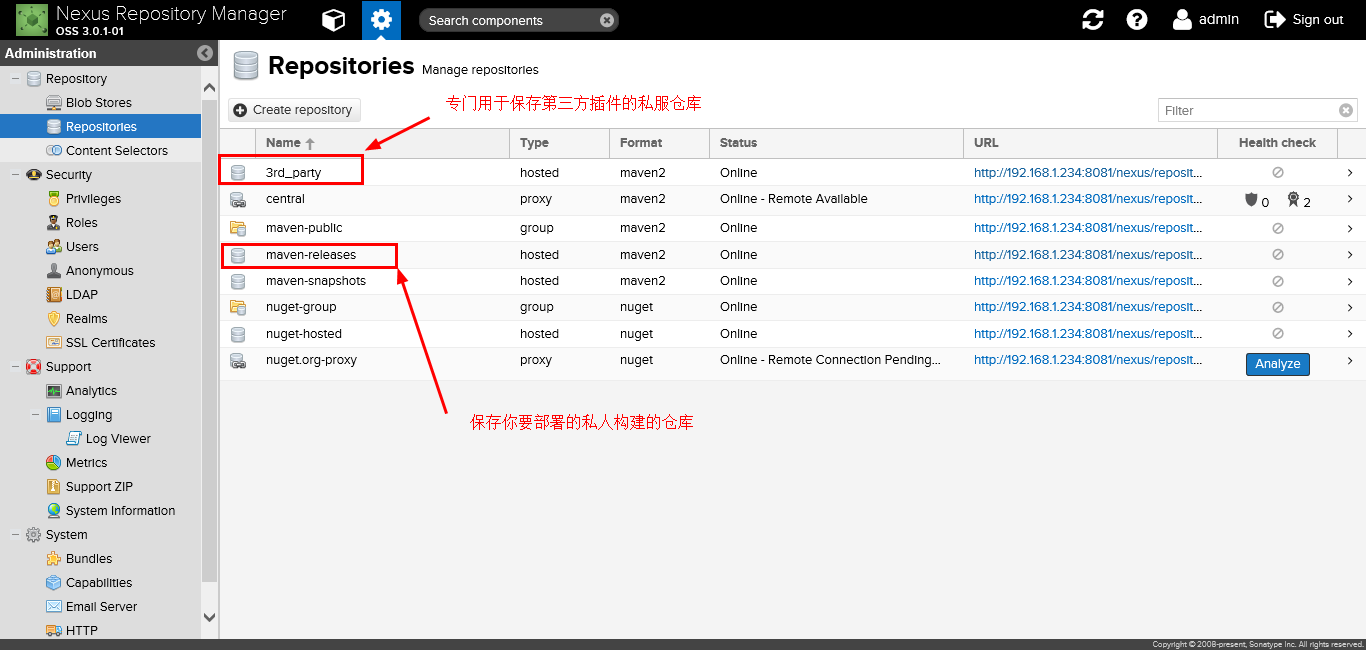
你需要新建一个专用用来放置第三方构建的私服仓库。你可以参考附带的仓库maven-releases来创建

第二步
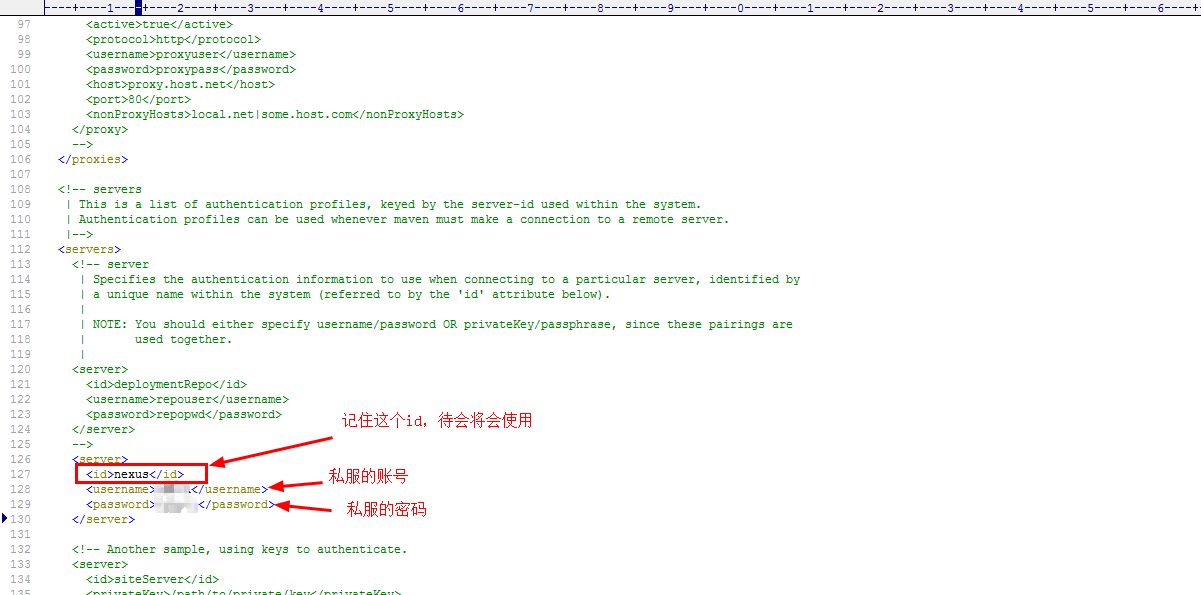
在你的配置文件settings.xml中加上用户信息,需要注意的是,这个配置文件是总的配置文件,也就是位于%安装目录%\conf\settings.xml的配置文件。我已经试过,在用户级别的配置文件setting.xml文件上配置的用户信息将无效。
 提示:这里配置的id将会在后面上传第三方插件的时候使用到。
提示:这里配置的id将会在后面上传第三方插件的时候使用到。 第三步
使用命令行上传,代码如下(使用的时候要写在一行哦。):一定要在,maven的bin目录下执行
# 如第三方JAR包:aliyun-sdk-oss-2.2.3.jar mvn deploy:deploy-file -DgroupId=com.aliyun.oss -DartifactId=aliyun-sdk-oss -Dversion=2.2.3 -Dpackaging=jar -Dfile=D:\aliyun-sdk-oss-2.2.3.jar -Durl=http://127.0.0.1:8081/repository/maven-3rd/ -DrepositoryId=nexus-releases
mvn deploy:deploy-file -DgroupId=com.aliyun.oss -DartifactId=aliyun-sdk-oss -Dversion=2.0.0 -Dpackaging=jar -Dfile=D:\aliyun-sdk-oss-2.2.3.jar -Durl=http://127.0.0.1:8081/repository/3rd_party/ -DrepositoryId=nexus-releases

下载
com.aliyun.oss aliyun-sdk-oss 2.2.3
这里来对这些参数进行说明:
- DgroupId、DartifactId、Dversion——表示的是构建的基本坐标,你需要根据你上次的jar包自行改变
- Dpackaging——表示的是上传的包的类型,一般为jar,不用改变,根据你的实际情况来改变。
- Dfile——表示的是你需要上传的包的地址
- Durl——表示的是你要上传到的私有仓库的地址
- DrepositoryId——表示你的身份信息,可以从第二步获取。
注意
- 确保你的账号拥有权限
- 确保第三步的参数没有错
- 确保你的网络没有问题
联系我
如果你发现了更简单的方式请留言告诉我,不胜感激。